React Context DevTool: Narzędzie do debugowania dla React Context i useReducer
React Context DevTool to darmowe rozszerzenie dla przeglądarki Chrome opracowane przez Deepa Patela. Należy do kategorii Przeglądarki, a konkretnie do podkategorii Dodatki i narzędzia. Narzędzie to zostało zaprojektowane w celu pomocy programistom w debugowaniu ich kontekstu React i API useReducer.
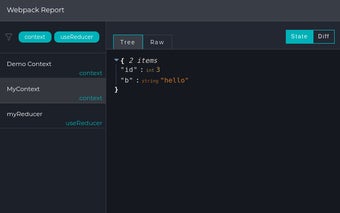
Za pomocą React Context DevTool możesz łatwo śledzić i wizualizować zmiany w wartościach kontekstu. Zapewnia różne widoki, takie jak drzewo, surowe dane i widok różnicowy, aby pomóc Ci lepiej zrozumieć zmiany. Pozwala to szybko zidentyfikować wszelkie nieoczekiwane zachowanie lub problemy w implementacji kontekstu React.
To, co wyróżnia React Context DevTool, to jego wsparcie dla API useReducer. Umożliwia ono debugowanie zmian stanu i bezpośrednie wysyłanie akcji z interfejsu narzędzia. Może to być niezwykle przydatne podczas pracy z złożonym zarządzaniem stanem w Twoich aplikacjach React.